상품 상세페이지에 장바구니에 담기를 누르면 각 유저에 해당 제품을 담기 위해서
userCode 와 productCode 가 필요합니다.
먼저 리액트로 프론트 코드부터 보면
import React, { useEffect, useState } from 'react';
import './Cart.css';
import Header from '../Components/Header';
import axios from 'axios';
const Cart = () => {
const [cartItems, setCartItems] = useState([]);
useEffect(() => {
const fetchProducts = async () => {
try {
const response = await axios.get(
`http://localhost:8000/getCartProduct/${sessionStorage.getItem(
'userCode',
)}`,
);
// 중복된 제품을 합치고 수량을 계산
const uniqueProducts = [];
response.data.forEach((item) => {
const existingProduct = uniqueProducts.find(
(product) => product.productCode === item.product.productCode,
);
if (existingProduct) {
existingProduct.quantity += 1;
} else {
uniqueProducts.push({ ...item.product, quantity: 1 });
}
});
setCartItems(uniqueProducts);
} catch (error) {
console.error('상품을 불러오는 중 오류 발생:', error);
}
};
fetchProducts();
}, []);
return (
<div>
<meta charSet="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>메인페이지</title>
<div id="cart">
<h2>장바구니</h2>
{cartItems && cartItems.length > 0 ? (
cartItems.map((item) => (
<div className="product-line" key={item.productCode}>
<img
src={`http://localhost:8000/getProductImage/${item.productCode}`}
alt=""
className="product-image"
/>
<div className="product-details">
<p>{item.productName}</p>
<p>{item.productPrice}</p>
<p>{item.productSize}</p>
<p>수량: {item.quantity}</p>
<p>총 가격: {item.productPrice * item.quantity}</p>
</div>
<button className="delete-item-btn">X</button>
</div>
))
) : (
<p>장바구니가 비어 있습니다.</p>
)}
</div>
<footer>
<p>© 기타 문의 바람.</p>
</footer>
</div>
);
};
export default Cart;
로그인을 하게 되면 session 에 userCode 가 저장되고
const handleLogin = async () => {
try {
const response = await axios.post('http://localhost:8000/login', {
email: email,
password: password,
});
if (response.status === 200) {
const userData = response.data;
if (userData) {
// Login successful
console.log('Login successful');
// Save user information in sessionStorage
sessionStorage.setItem('userEmail', email);
sessionStorage.setItem('userCode', userData.userCode); // userCode 저장
sessionStorage.setItem('userName', userData.Name);
// Redirect to Home page
window.location.href = '/Home';
} else {
console.log('Invalid credentials');
}
} else {
console.log('Login failed');
}
} catch (error) {
console.error('Error during login:', error);
}
};
해당 userCode 에 맞는 cart를 불러오고 같은 제품을 몇개 담았는지 계산해서 개수를 표시해줍니다.
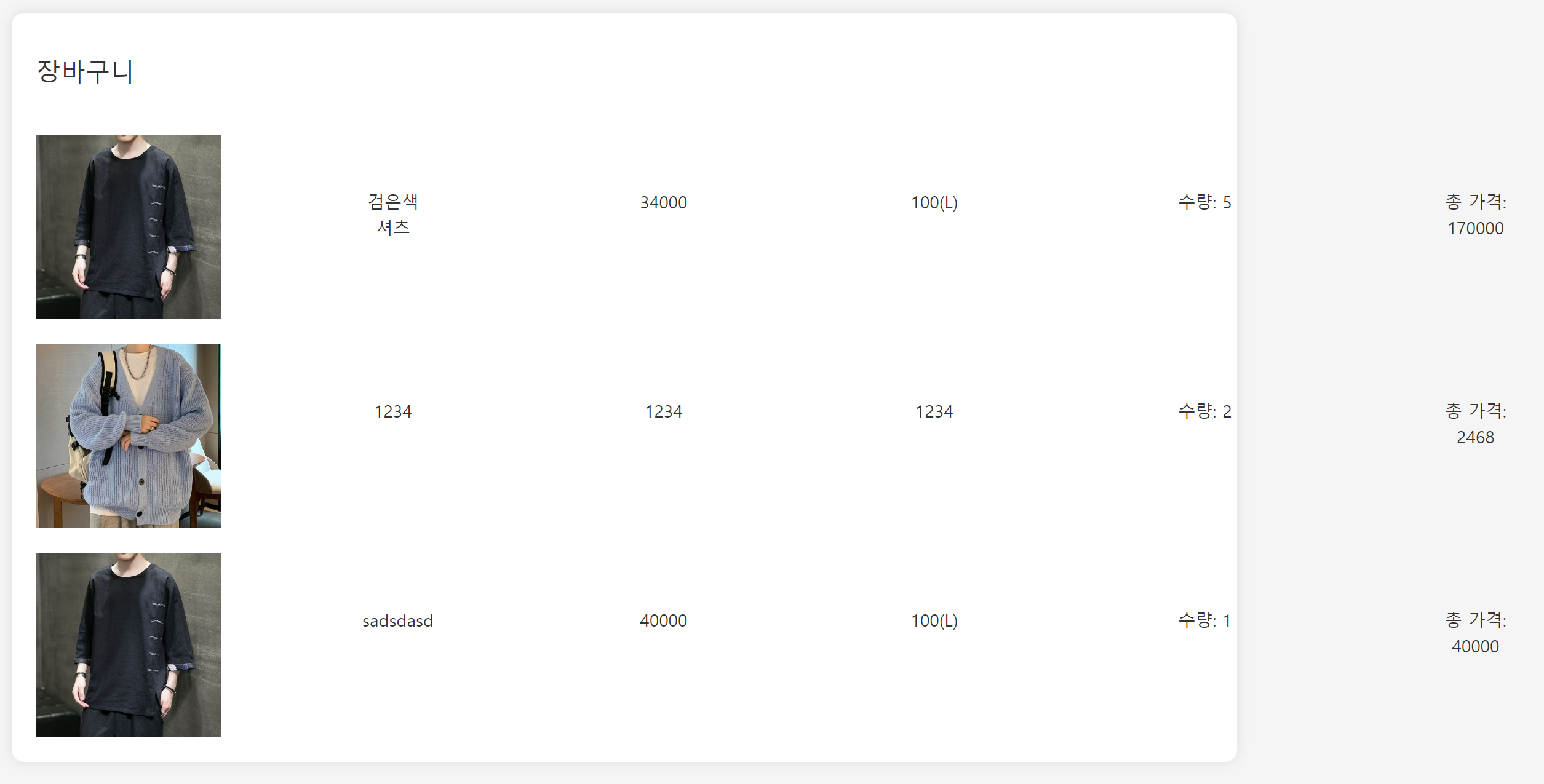
화면을 보면

cart 테이블 입니다.
userCode가 1이고 productCode가 3인 제품이 5개 2인 제품이 2개 8인 제품이 1개 있습니다.

그러므로 장바구니 화면에 수량과 총 가격이 계산되어 3가지만 나타나게 됩니다.
백엔드 코드를 보면
CartController 입니다.
@GetMapping("/getCartProduct/{userCode}")
public ResponseEntity<List<Cart>> getCarts(@PathVariable("userCode") Long userCode) {
List<Cart> carts = cartService.findByUserCode(userCode);
if (!carts.isEmpty()) {
return new ResponseEntity<>(carts, HttpStatus.OK);
} else {
return new ResponseEntity<>(HttpStatus.NOT_FOUND);
}
}
userCode를 받아 해당 userCode와 일치하는 값을 가져옵니다.
CartService 입니다.
@Transactional(readOnly = true)
public List<Cart> findByUserCode(Long userCode) {
return cartRepository.findByUserUserCode(userCode);
}
다음은 상품 상세페이지에서 장바구니에 담기 기능을 추가해보겠습니다.
핸들러를 등록해주고 버튼을 클릭시 핸들러가 동작하도록 했습니다.
로그인을 하지않을시 로그인이 필요하다고 띄워주고
상세페이지에서 장바구니에 담기를 누르면 userCode와 productCode를 넘겨주어
cart 테이블에 추가하도록 했습니다.
const handleAddToCartClick = async () => {
try {
if (!userCode) {
console.log('로그인이 필요합니다.');
return;
}
await axios.post('http://localhost:8000/addToCart', {
userCode: userCode,
productCode: productCode,
});
console.log('상품을 장바구니에 담았습니다.');
} catch (error) {
console.error('상품을 장바구니에 담는 중 오류 발생:', error);
}
};
<button className="like-btn" onClick={handleAddToCartClick}>
장바구니 담기
</button>
백엔드 코드를 살펴보면
CartController 입니다.
@PostMapping("/addToCart")
public void addToCart(@RequestBody Map<String, Long> requestData) {
Long userCode = requestData.get("userCode");
Long productCode = requestData.get("productCode");
Cart cart = new Cart();
User user = new User();
user.setUserCode(userCode);
cart.setUser(user);
Product product = new Product();
product.setProductCode(productCode);
cart.setProduct(product);
cartService.addToCart(cart);
}
userCode와 productCode를 받아 서 cart 에 user와 product를 set 해준 뒤에
public void addToCart(Cart cart) {
cartRepository.save(cart);
}CartService 입니다.
cart 테이블에 save 했습니다.
상세페이지에서 장바구니에 담기 버튼을 누르면

알림이 뜨며

다음과 같이 추가 된걸 볼 수 있습니다.